How to Add a Browser Tab Icon to Your Website
The little tab browser icons that you have probably noticed while surfing the web are known as favicons and not only appear on the browser tab, but also next to a site’s name on bookmark lists and desktop shortcuts.
How do you add a tab browser icon to your html page?
Keep in mind that a favicon needs to be 16x16 pixels in size and a .ico file. Luckily, there are online tools that allow you to resize and convert your image to a .ico file all at once! For my portfolio site, I used online-convert.com to convert my .png image file to a 16X16 pixels .ico file.
Steps to Add a Browser Tab Icon to Your HTML Page
- Create the icon that you wish to display on the tab browser.
- Do not worry too much about image size and go ahead and save the file as a .png or .jpg file. You can later use an online converter to resize and to change the file format of your image.
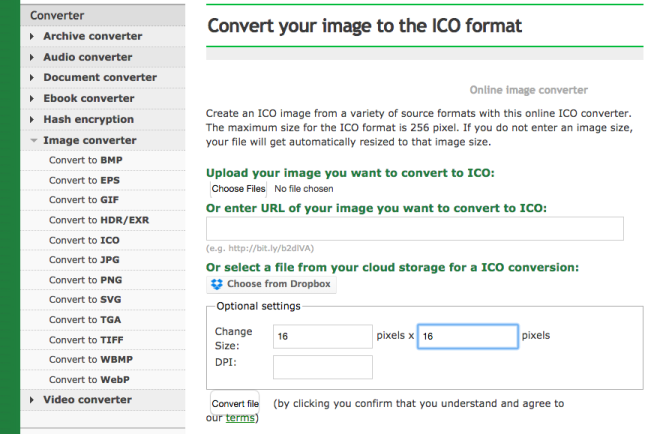
- Go to online-convert.com, convert your image to a .ico file, and resize your image to 16X16 pixels.
 Resizing your image and saving it as a .ico file.
Resizing your image and saving it as a .ico file. - Save your icon image inside the img file in your website's directory.
- Within the <head> tag of your html file insert the following <link> tag:
- <link rel="shortcut icon" href="img/nameofyouriconfile.ico">
- Keep in mind that href should point exactly to where your image is located within your website's directory in relation to the html document.
- Save everything, make sure to upload files to your host if your site is live, and refresh the browser. You should now have a tab browser icon displaying for your html file!